
嗨,大家好!
今天要分享的同样是非常容易入门且可以很快获得成品的工具,那就是扣子。下面是来自官方对扣子的简介:
扣子是新一代 AI 应用开发平台。无论你是否有编程基础,都可以在扣子上快速搭建基于大模型的各类 AI 应用,并将 AI 应用发布到各个社交平台、通讯软件,也可以通过 API 或 SDK 将 AI 应用集成到你的业务系统中。
我当时一看既然官方都说了没有编程基础也能上,那我很多想法岂不是可以试试,说做就做!
更多扣子教程:
AI 初学者福音!Coze 代码节点入门超详细指南
前言 之前分享的几篇内容对新手不太友好,看到小伙伴们在留言区的反馈,制作过程中会遇到各种问题: 工作流:各种报错,不知道什么意思; 代码:编程小白,完全不懂代码,看代码像看天书,也不会写代码,很难通过代码来拓展延伸做更多其他尝试; 其他:也看到有小伙伴留言问,学 Coze
阅读文章 >首先打开扣子官方网站: https://www.coze.cn/home
注册登录,打开主页。

大家有时间建议可以查看主页「新手教程」部分的内容,比官方 b 站的视频讲解更清晰。我这里不再过多重复简单的概念相关的内容,直接从我们刚需的内容实操开始。
一、源起:做个智能体
我们先从最简单最好玩的地方说起,搭建一个智能体,这个智能体也可以在豆包上使用。我第一次使用扣子的时候,什么也还没学,就是单纯想试试它能做什么,我就做了一个智能体,叫喵喵写脚本。
做它的初衷是因为那个时候非常多 AI 视频生成工具想要测评,但写视频提示词确实也挺痛苦的,每次都要写,太简单效果不好,写多了又很烦,于是我做了个喵喵写脚本的智能体,它可以在豆包使用,大家感兴趣的可以玩一下,只要输入一个简单的灵感关键词,就可以输出 5 组视频提示词,我选择一个自己喜欢的复制到视频生成工具就可以了。不过这个不光扣子可以做,同样的智能体豆包也可以直接轻松生成。

今天我做的是一个简单的 coze 智能体,用来做 AI 日签的,我给它取名「AI 日签生成器」,先看几个输出的图片效果:

工具的使用链接在这里: https://www.coze.cn/s/i5fFkMoq/
输入内容举例(可以复制文字内容或者自己输入提示词):一扇半开的门,门内是璀璨的星空、行星和宇宙奇观,仿佛通往另一个维度。门前站着一个背影,正准备踏入这个神奇世界。地面上从普通的地板逐渐变成星云和星尘,象征着每个人内心都有探索未知、追求梦想的无限可能性。
二、先做,哪怕做得烂
这里先梳理我的日签智能体创建思路,因为我也是第一次做这个(前面那个确实有手就会不算有难度),思路有我本身的局限,仅供参考:
我需要一个自动能帮我制作提示词图片+提示词文字的海报分享,要是加上时间和名人名言之类的,刚好可以组合成日签海报分享。
所以我要做的「AI 日签生成器」智能体需要实现的功能有:
- 根据提示词生成 AI 图片。
- 生成名人名言。
- 自动生成当日日期。
- 置入带有日签大标题的图片背景作为图片底部模板,并且将上面的功能有序排版在图片模板上。
- 保证这些内容在我的工作流上有序运行起来,最终能够生成海报并输出。
- 要是能再自定义 logo 就更方便大家分享了!
下面就是实操部分啦!点击创建智能体,第二个部分除了「标准创建」,也可以选择「AI 创建」一句话创建:




接下来预览一下智能体编排的主界面。
最左边这一列,是智能体的人设与回复逻辑面板,可以在这里描述智能体的身份和任务。
中间这一列,是技能面板,可以在这里用你的想象力与技术给智能体插上翅膀,为智能体配置各种扩展能力。
右侧是预览与调试面板,实时调试智能体,预览智能体发布后输出的效果。

最左边的内容,我们点击进来的时候就可以有 AI 直接创建的内容,也可以自己写,然后点击由 AI 优化输出,针对不需要的内容再删改。

如果只有最左边的描述,可能也能跑,AI 会推荐插件,这可能是因为已经有人直接做出了相关的功能插件,比如我上面实验的这个,AI 自动生成工具名称和图片后,我没有做任何调试,已经可以跑了。。

跑题了,说回来,现在继续我完成「AI 日签生成器」,我这里没有使用单独的插件,只是创建了工作流。首先点击「添加工作流」,然后填写名称描述。名称这里建议用英文,空格部分用_间隔,大概是为了编程规范和系统兼容性。


工作流打开后我们看见的是这样的:
正下方是方便操作的功能和添加节点、试运行的。还有最下方一排是 5 个常用的节点展示,鼠标滑动到上面可以看见节点的模板展示,点击即可先试运行看看效果。



点击节点就会出现右侧的节点设置:

继续我们先前的内容,打开工作流后开始和结束节点都有了,我们要做的就是中间的流程的填充。今天主要使用的就是图像处理部分的插件,按照我之前梳理的思路,我将各个节点拉好了,先将工作流和其作用进行说明:


节点就是这样从左到右从输入到输出跑起来的。

接着我简要将几个节点拆解一下。
开始部分:
点击右上角添加 2 条变量,input 设置变量类型为“String”,它是字符串,是一种基本的数据类型,用于表示文本数据。logo 设置变量类型为“Image”,后面的必填不用勾选,因为上传 logo 在我这里不是必填项。

生成图片部分
接下来是生成图片的步骤,这里我使用了现有的插件,点击下方下方「添加节点」选择图像处理部分的插件。图像生成梳理一下思路:
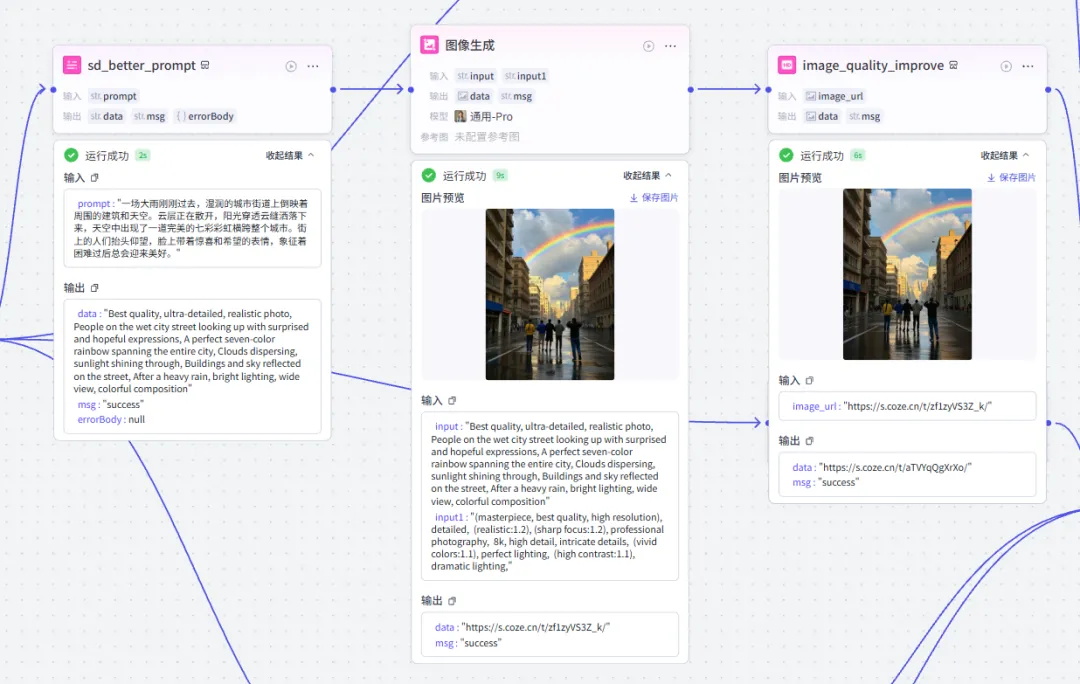
当我们输入了提示词并且想要得到好的图片输出,简单的话只需要「图像生成」插件即可,但是为了图片的效果更佳,可以再多几个步骤,我输入提示词后,可以进行一步「提示词优化」也就是图中的「sd_better_prompt」,让提示词加工一遍以期得到更好的效果,图片生成后,可以再加上「画质提升」也就是图中的「image_quality_improve」,从而对输出的图片进行优化。最终得到相对更好的效果。


这三步的连接如下图,我们首先按照工作流程把节点的连接线接好,然后点击第一个长方形的小方块,也就是组件,在右侧继续设置输入和输出。「提示词优化」也就是图中的「sd_better_prompt」,它的输入来自于开始部分的 input 给到的提示词内容,所以输入设置为它。而它的输出内容,成为了下一组「图像生成」的输入内容。


点击「图像生成」模块,设置模型、比例、生成质量,生成质量低,生成速度会更快,但是会影响画质,大家可以搭建完后试运行后再进行微调。输入的部分,有一个 input 就可以了。
正向提示词和负向提示词处可以继续添加,正向提示词中可以看见,有个{{input}} ,它是一个占位符,用来动态插入用户提供的输入值或某个流程中生成的数据。在运行时,系统会将 {{input}} 替换为实际的值。例如,如果你输入了 sunset,那么 {{input}} 会被替换为 sunset。除了{{input}}的其他内容是添加在正向提示词中用于优化提示词的,可加可不加。
负向提示词建议使用比较通用适配各种风格的生成图的内容。不放也没有太大影响。

后面的也是这样继续设置的,前面的输出设置到后一个模块的输入。

设置日签时间(动态变化)
点击添加节点→插件→搜索关键词「时间」,会有许多插件出现,选个自己认为格式最合适的那个即可。


名言
名言部分和前面也是一样的操作,这两个插件不需要输入内容也可以,只要注意他们的输出端都连接到画板上就行,画板就是我们日签的内容的集合。

logo 导入
logo 在我们「开始」的节点就设置了,input→image,选择器可以不用,因为后续菜单也可以设置,直接看抠图模块,「添加节点」→「抠图/cutout」,输出图选透明背景图。


画板设置
然后我们把前面的这些模块的输出连接线都接到「画板」。


点击画板设置画板的样式和版式,首先将元素设置部分的内容和输入过来的模板按照之前一样一一对应。

然后点击「画板编辑」右上角的展开图标编辑画板。可以事先在图怪兽、创客贴、可画、稿定等工具中制作好图片底板,然后向上面摆放内容。


点击模块可以进行相关设置。「引用」可以用来匹配你要放的内容,也可以调整和修改。其他位置的内容也同样。

文字部分点击后还可以进行更多设置,包括字体、字号、颜色、行间距、对齐等等。

完成设置后我们将画板和「结束」模块连接,设置输出变量为画板输出。


点击「试运行」,最终输出了图片,就是成功完成了。点击右上角「发布」。

技能设置
发布上面的资质工作流后,我们回到了智能体设置的主页面,继续中间部分的技能设置。点击添加工作流找到并选择自己刚发布的工作流。

其他部分暂时不用管,设置开场白和预置问题,这个根据需要进行设置,预置问题一般设置问题,但是我这个不需要问题,就作为说明框使用了。

然后是「快捷指令部分」,这里设置的是对话框的快捷按钮。


在「编辑快捷指令」编辑中进行自己的设置:

测试与发布
可以直接在右边进行测试:

点击右上角发布,然后按需求选择发布平台和 API 等,然后就可以在主页的工作空间以及扣子商店看见自己的智能体啦。发布成功后可以点击「复制智能体链接」分享链接。



今天的分享就到这里啦!看多少遍不如学着做一遍,期待和大家一起进步!



